Image alt text holds significant importance for both accessibility and SEO purposes. However, manually creating alt text for numerous images on a website can be a time-consuming task. This comprehensive guide presents a step-by-step approach to utilizing AI for automatically generating alt text at scale.
The Significance of Generating Image Alt Text for Accessibility and SEO
Alt text serves as a textual description that appears when an image fails to load, aiding visually impaired users through screen readers. While the impact of alt text on SEO may seem minimal, leveraging AI can streamline the process efficiently and cost-effectively. Despite the initial setup time, ongoing efforts are significantly reduced.
Here are the seven steps to implement AI for generating image alt text at scale:
Step 1: Identifying Images with Missing Alt Text for Optimization
Begin by using Screaming Frog to crawl a website and extract images lacking alt text. For demonstration purposes, we will focus on the Classic British Hotels website due to its manageable size and WordPress platform compatibility. Ensure to export a record of images missing alt text for reference.
Step 2: Downloading Images for BLIP Processing
Copy the image URLs from the extracted file, save them in a Notepad file, and proceed to download the images using a browser plugin like DownThemAll!. Organize the downloaded images for the subsequent AI processing.
Step 3: Installing the Image-to-Text Interpreter (BLIP)
Set up the image-to-text interpreter, BLIP, by cloning the designated project repository and installing necessary Python modules to enable image captioning capabilities.
Step 4: Generating Text Captions with BLIP for Downloaded Images
Execute the project script to generate text captions for the downloaded images. Organize the output in a structured format for further processing.
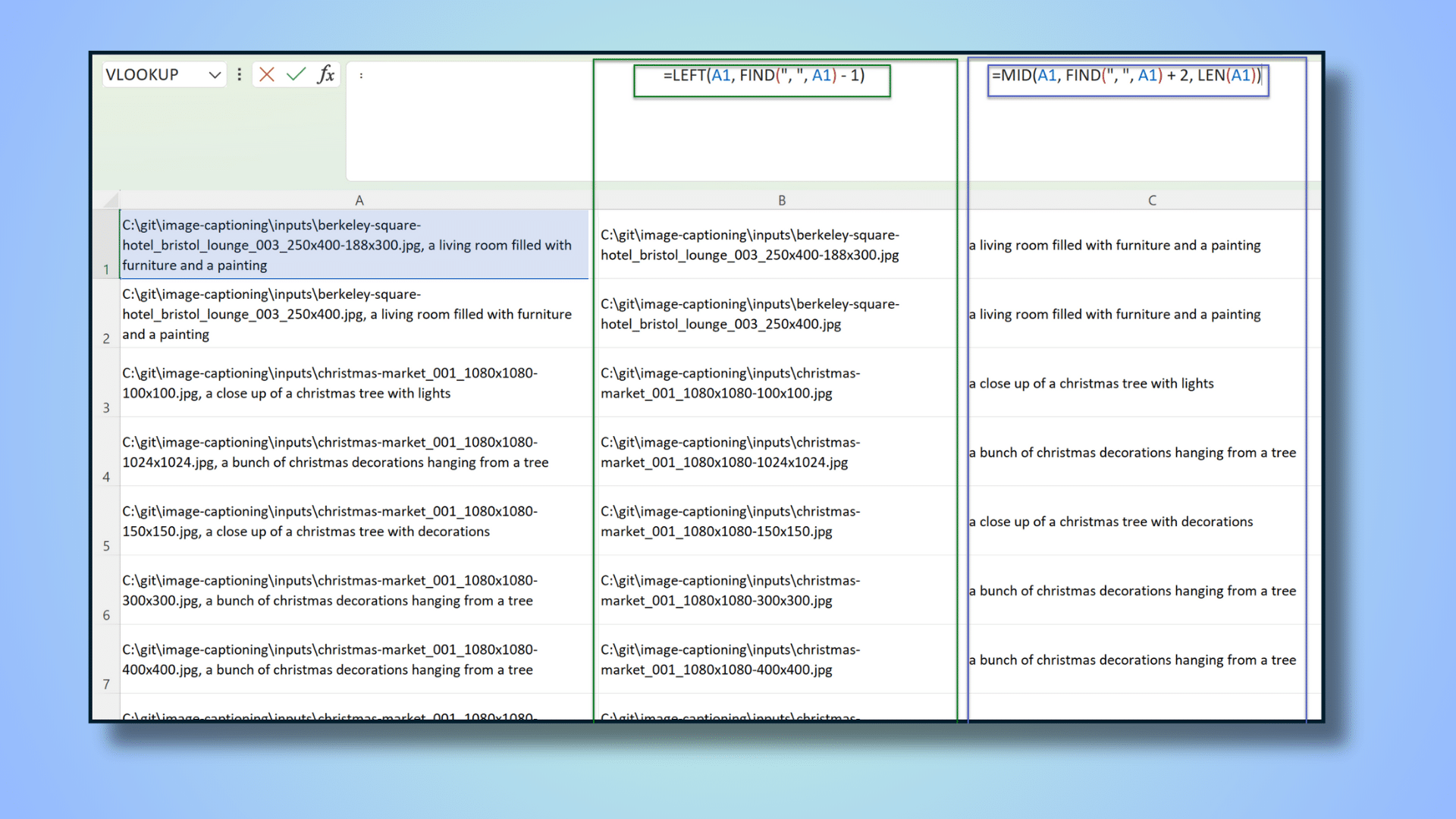
Step 5: Organizing and Analyzing the Output
Organize the generated text file in Excel, separating image file paths from captions. Match the image filenames with the corresponding URLs to establish a comprehensive dataset for alt text creation.
Step 6: Refining Captions with ChatGPT
Enhance the generated captions by running them through ChatGPT to improve language quality and coherence. Utilize specific prompts to guide ChatGPT in refining the alt text content.
Step 7: Collaboration with Web Developers
Share the refined alt text outputs with web developers to integrate them into the website’s backend, ensuring proper association with respective images for enhanced accessibility and SEO benefits.
Harnessing AI for Efficient Alt Text Generation
By combining image-to-text and text-to-text AI technologies, you can streamline alt text creation processes, showcasing the efficiency and value of AI integration in SEO workflows. Embrace these cutting-edge tools to stay ahead in the competitive digital landscape.
Acknowledgments:
- Cobanov: For developing the essential Git project facilitating the demonstration.
- Mike Worswick: For valuable contributions and insights into image-to-text AI applications relevant to SEO.
About the Author:
James Allen is a seasoned SEO professional from the UK Midlands, with expertise spanning technical SEO, data analysis, API scripting, and AI integration for SEO optimization. With a profound understanding of Google Analytics, Google Tag Manager, and AI applications in SEO, James excels in page-speed analysis and leveraging AI technologies for SEO advancements.